Search
[wpdreams_ajaxsearchlite]
Template pages provide the ability to create background images and apply them to other pages in the same project. Template pages can be assigned to other Template pages, but only one level of graphics propagates to the next page. This is useful when you need alignment lines on template pages, but do not want to see them on the final layout.
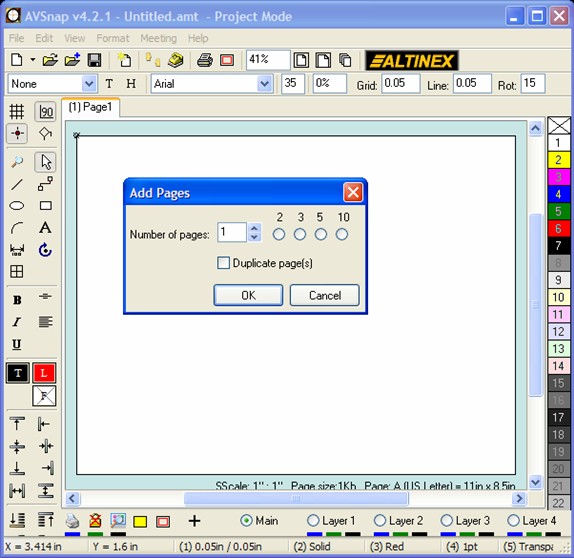
Step 1: Right click the empty space on the page view to create a project with 2 pages. Select the Page2 tab.

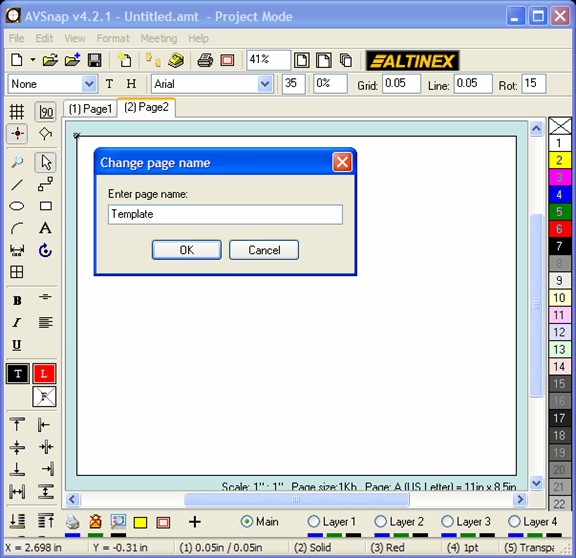
Step 2: Right click on the Page2 tab and rename the page to “Template”.

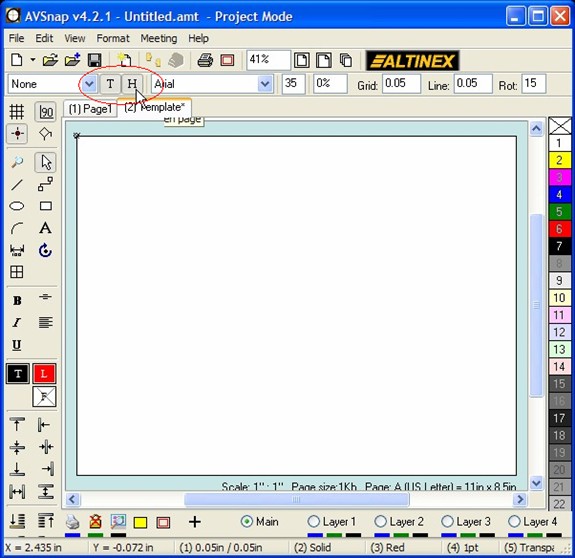
Step 3: While still on the second page, click on the letter T button to designate the page as the template. Then, click on the letter H button to make that page hidden.

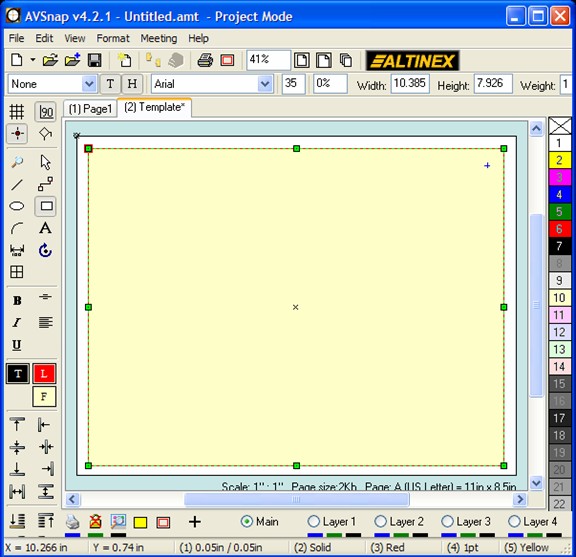
Step 4: Draw a rectangle on the template page and fill it with a light yellow color.

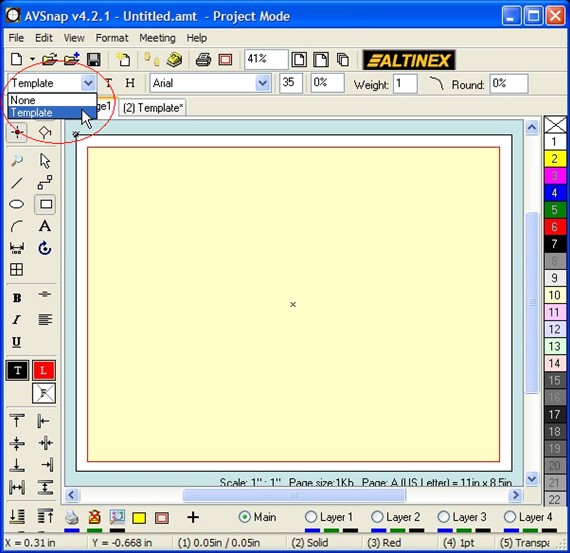
Step 5: Select Page 1 and apply the template page using the Template Selection drop down box.

Now, the template image is displayed on Page 1. Templates provide a powerful way to create a common format for multiple pages. You can create any number of templates. Template pages can also have their own templates, as mentioned earlier.
Want More Help?
Get Your Free Copy of AVSnap Now
Save Your Time And Effort And Start Using AVSnap To Control Your AV System
